Whether it is the background for a whole section or an individual item, the steps are similar.
Step 1: Selecting your container
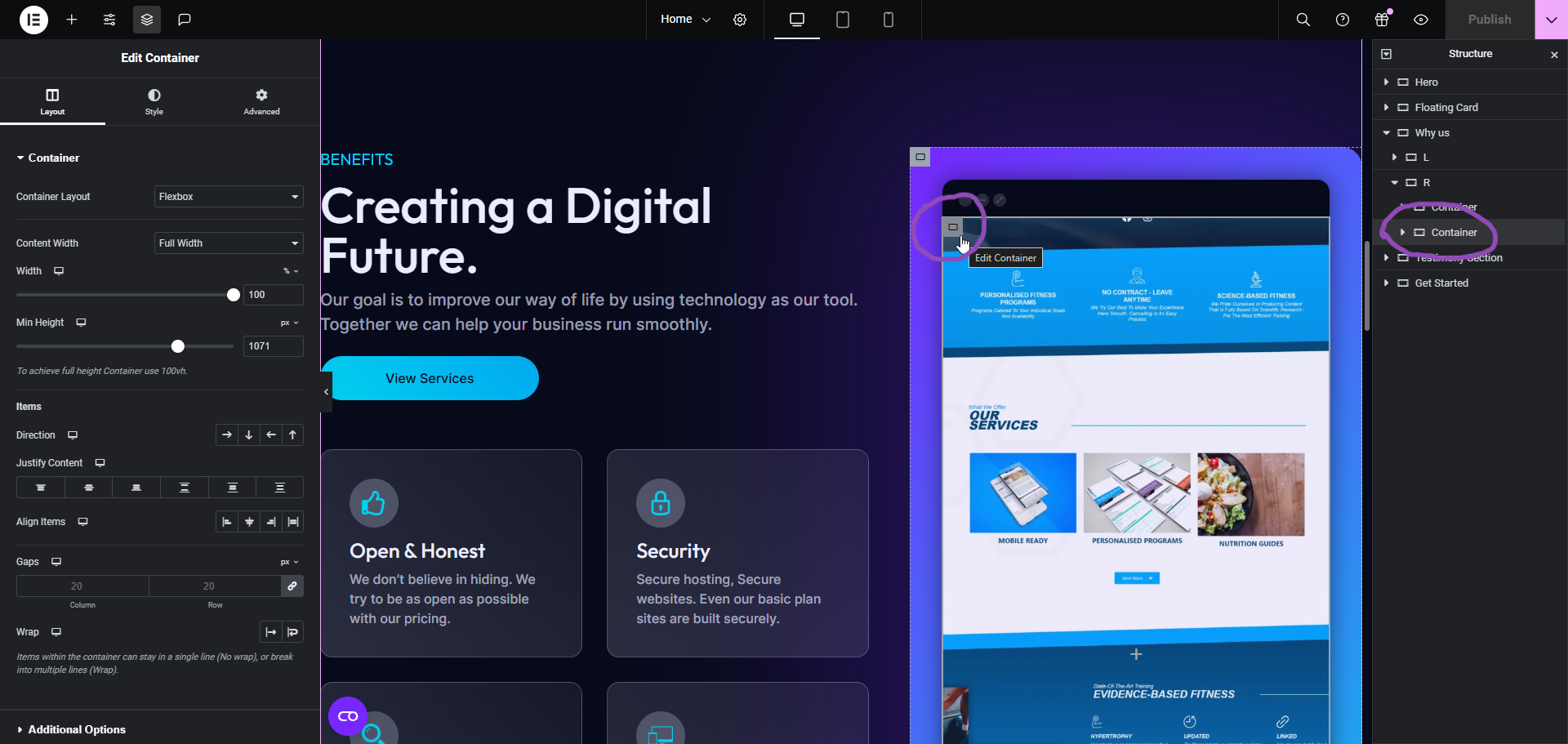
Once in the editor, select your desired container by either clicking the grey box in the top left corner of it or by selecting your container in the navigation pane on the right

For selecting sections:
Select the pink tab at the top-centre of the section. Or in the navigation pane on the right.

Step 2: Changing the image
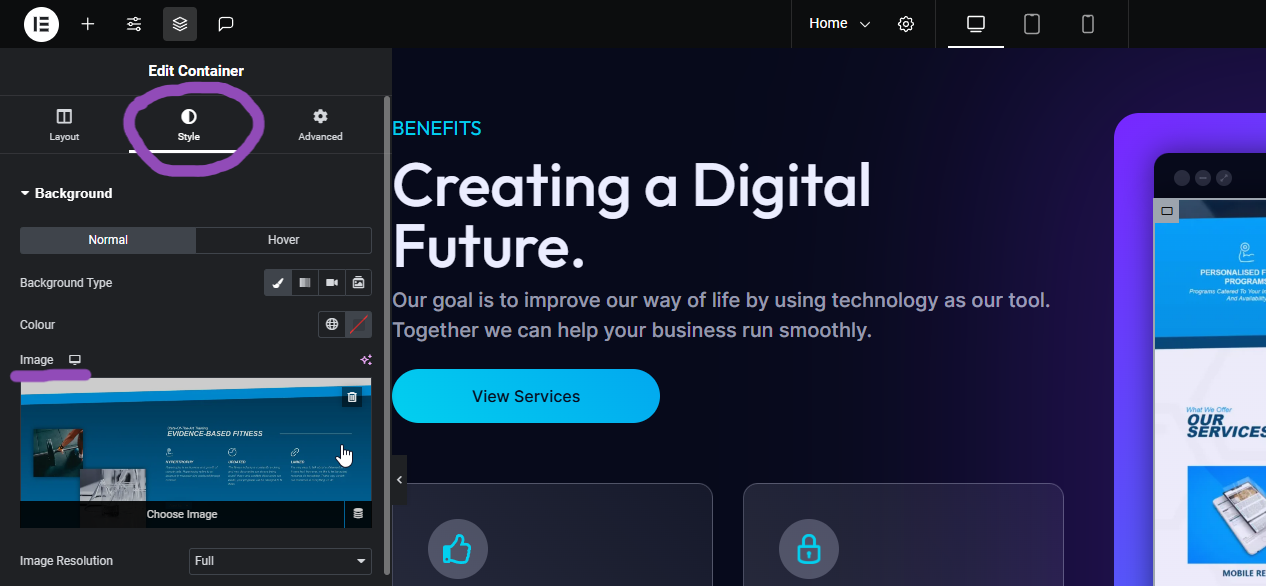
Once your container is selected, navigate to the ‘style’ tab on the left-hand side. You should then be able to see the ‘Background’ section and change the image there.

Note: if you have a background overlay that you are trying to change, you will be able to do the same in the ‘Background Overlay’ section below.
Complete!
Contact us for assistance
If you get stuck with editing your site or desire specialist design, please reach out to us here to discuss your issue or what you have in mind.

